Everything You Need To Know About Divi 5’s Relative Colors & HSL
As of last week, Divi has a new color system, and it is a big improvement. We put a lot of work into this feature, and it’s the kind of feature that shows the seriousness with which we are building Divi 5. In one sense, the old Color system worked, but in another sense, it wasn’t enough.
To appreciate the new Color System, I want to highlight three areas of improvement summarized in as many words:
- Global
- Relative
- HSL
Divi 5’s Improved Color System
Colors in Divi 5 aren’t just relegated to picking hex codes anymore. We’ve taken something basic and made it strategic and flexible — here is what we did:
Subscribe To Our Youtube Channel
Global Colors And Design Variables
There are benefits to a well-integrated, global color system. The first is that it is just faster to build with. No saving hex values in Notepad and copying/pasting while designing. When you need a color, a selection box with all your pre-saved colors is waiting for you.
Global colors are especially useful for prototyping, where quick color changes are common. Even for established brands, changing colors (even slightly) is done fairly often. The average corporation has a full rebrand every 7–10 years, and I have noticed that it is even faster for small businesses looking to perfect an identity in the years after they open.
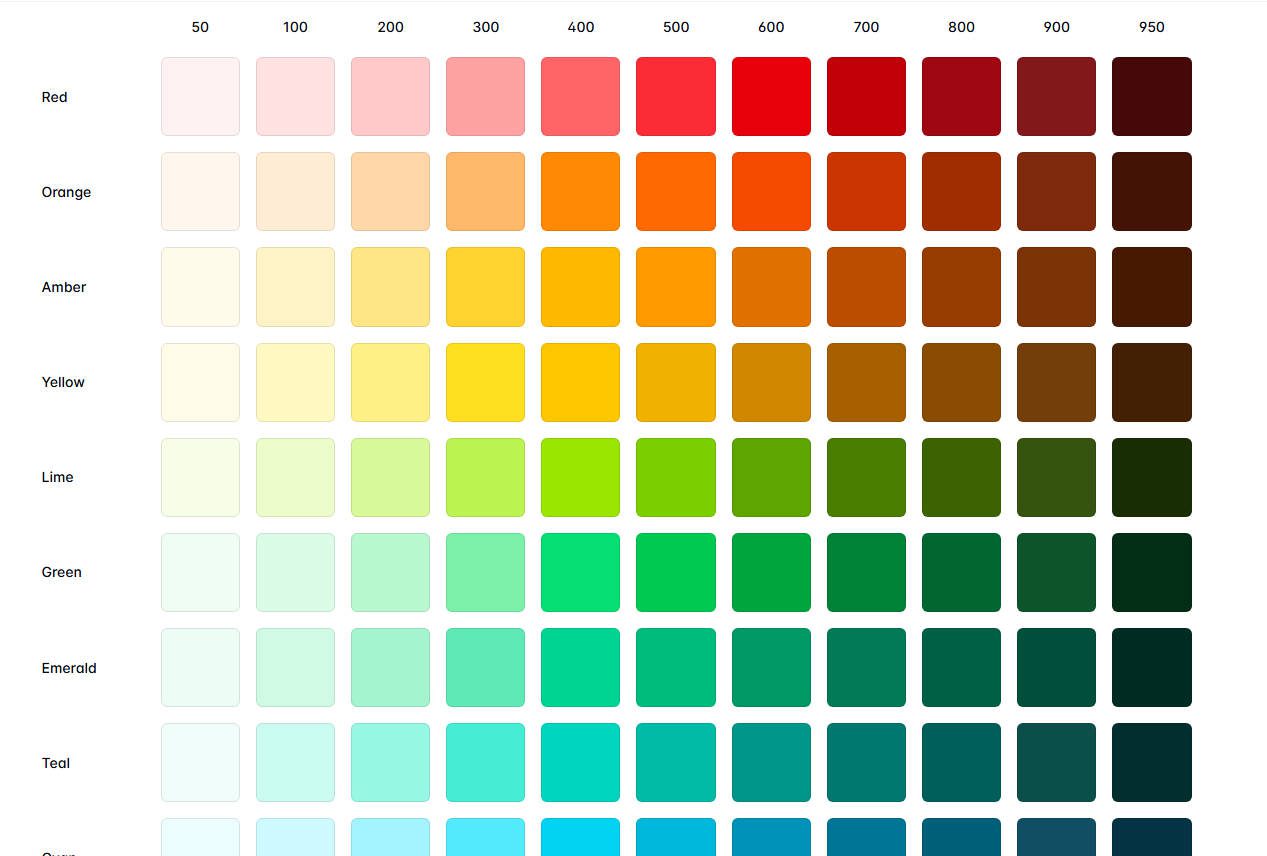
Since we released Design Variables, things like colors are managed in a centralized UI using the Variable Manager. As you work with relative colors, you can create color scales like Tailwind’s (or similar frameworks) and better maintain brand guides. If you’ve never designed like this, it will ruin you for every other builder with a lesser way of managing colors.

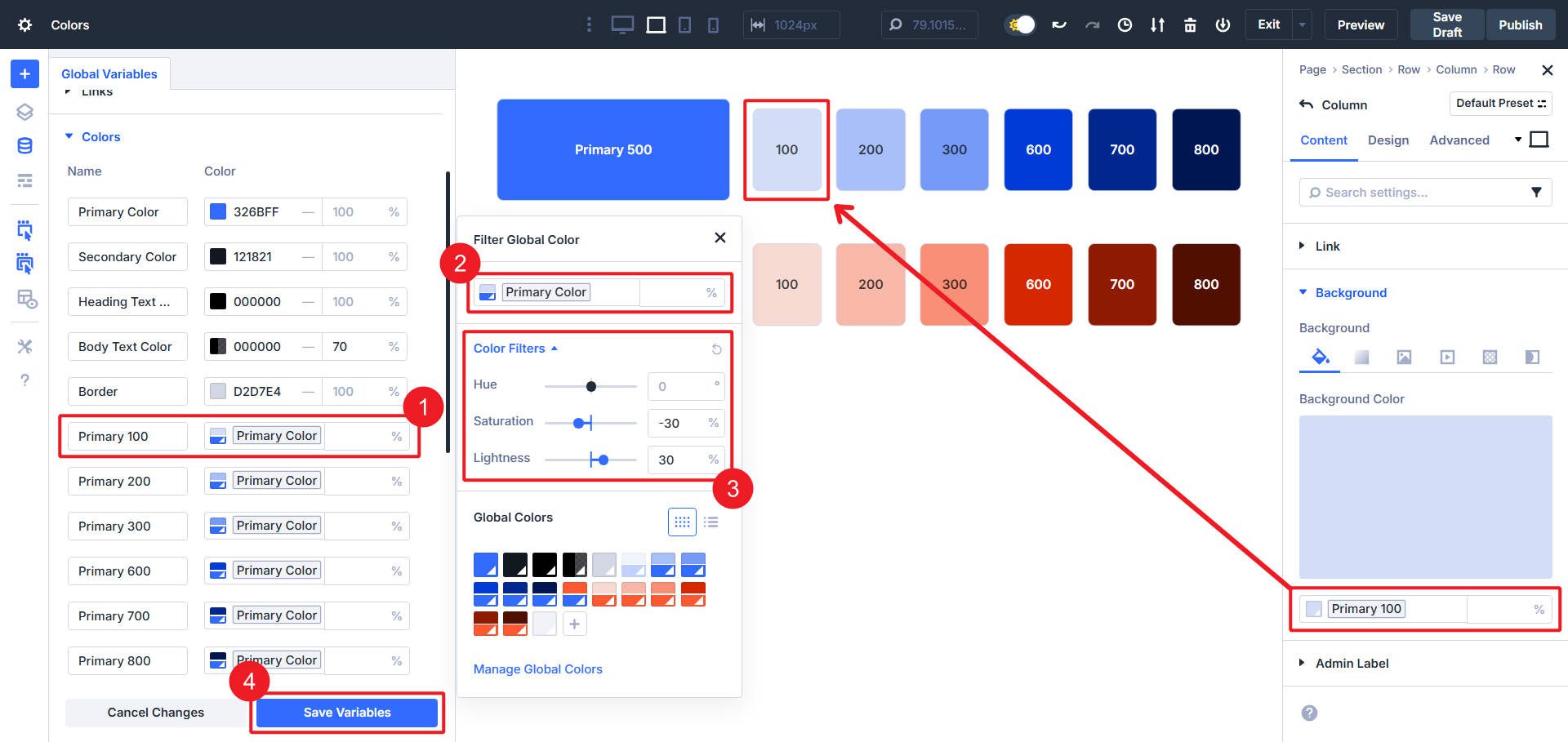
Want a red-300 and red-700? Set your base red, create lighter and darker variants using Relative Colors, and use them everywhere across your site.
HSL Color Support
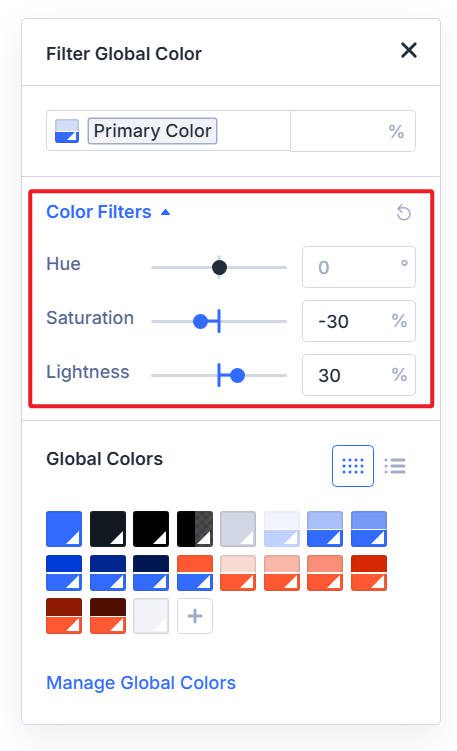
HSL stands for Hue, Saturation, and Lightness. Think of it like this. Instead of mixing paint “by eye,” you can adjust a single aspect of the color at precise increments. This comes in the form of sliders for Hue (the actual color), Saturation (the intensity), and Lightness (the brightness). Editing based on these three filters is way more precise.

- Hue – Accepts values in degrees (0-360), both negative and positive. It’s a color wheel, so 0, 360, and -360 are the same color. This is handy when choosing a complementary color; just set the hue to 180 degrees.
- Saturation – Accepts percent values (0%-100%). This controls how vivid the color is. 100% is full intensity, 0% is completely gray. It’s useful for toning colors down without changing their position on the color wheel.
- Lightness – Also uses percent values (0%-100%). 0% is black, 100% is white, and 50% is the “pure” form of the hue. This lets you create light and dark variations from one base color, which is essential for building usable shades across backgrounds and text.
You can still input hex, RGB, or named color values manually, but when you’re editing relative colors or building accessible color variants, HSL is the smarter tool. HSL makes it easier to design with contrast in mind. While there are other ways to manipulate colors with CSS color filters, HSL is one of the most widely used, and it is the most conceptually simple. But it’s also very effective at what it does.
Relative Colors
Relative Colors simply allow you to create a new color based on an existing color by modifying its individual components.

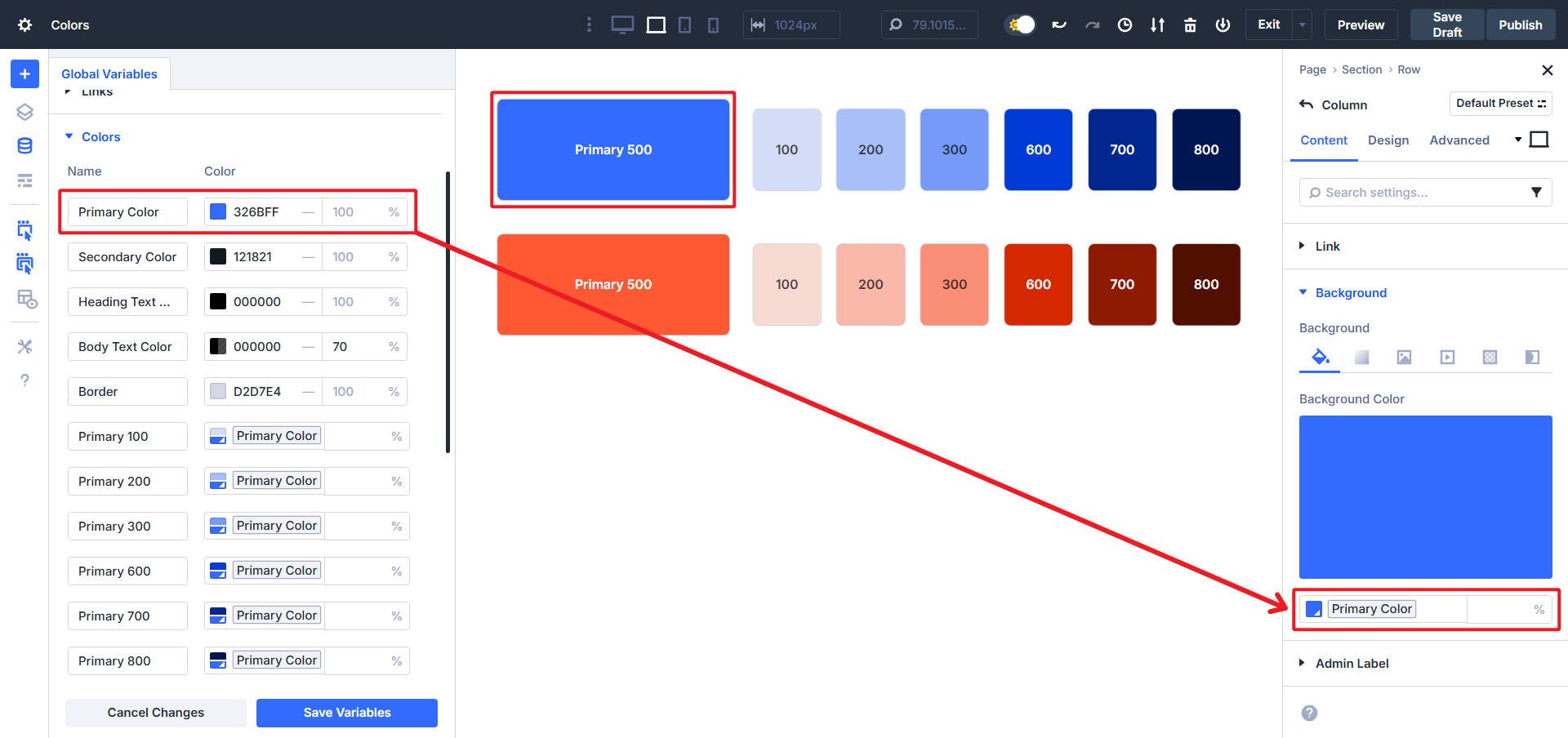
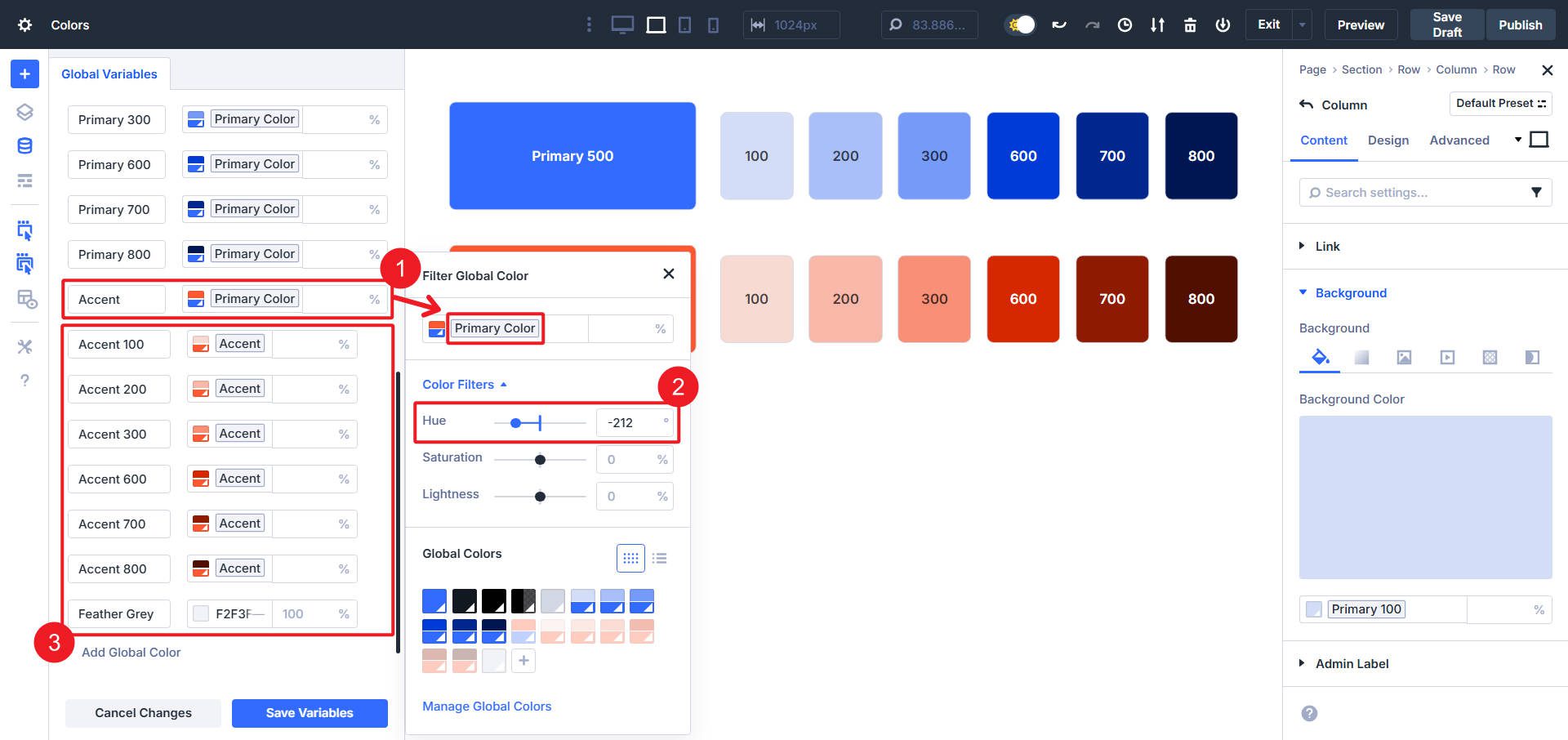
So, using the HSL feature described above, we can input a base color and apply HSL filters to modify that color and create a relative color. It all starts with setting a base color. In this example, we have it set as a Background Color for illustrative purposes.

To create a relative color from an existing color, you would go to Divi’s Design Variable Manager, add a new color, and select an existing Global Color in the picker. After the base or normative color is added to the picker, we can adjust the HSL filters to alter the base color and create a variation from it.

If you want to, you can also nest multiple levels of colors (Primary Color, Relative Color 1 based on Primary, Relative Color 2 based on Relative 1, and so on). While deeply nested colors may not be the most practical for most websites, the possibility is there, so you can change one color, and all derivative colors change with it.

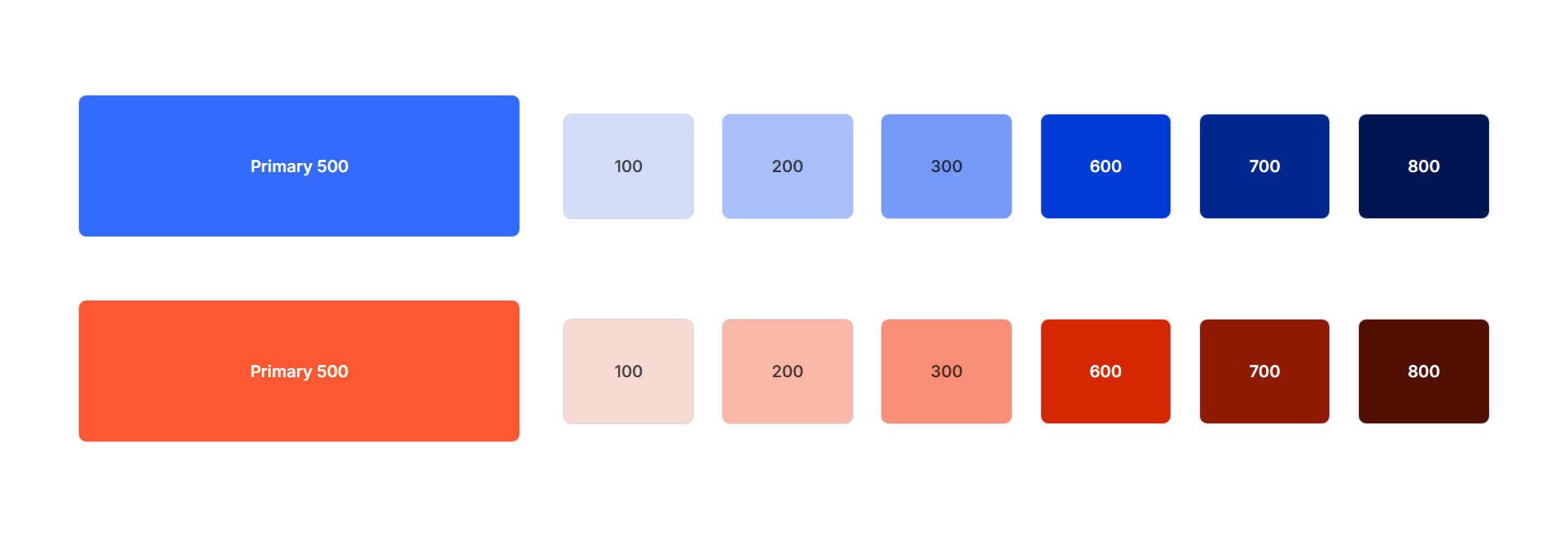
We can change our primary color and the two levels of relative colors below will also change.
Main Uses For This New Color System
Designers no longer have to choose between aesthetics and maintainability. You get both. With the new Relative & HSL Color system, color becomes reusable and adaptable at the same time.
Here are some of the most common use cases for various parts of this new Color System
1. Defining Color Shades
Do you want to create a palette that includes your base color + lighter and darker shades? That’s a textbook use case for Relative Colors.
Adjust the HSL saturation and lightness consistently to define Red-100 through Red-900. Once you define shades, you can make them part of your design. You can see how they work as borders, box shadows, backgrounds, and alternative color options that still fit your palette.
This is perfect for design systems that rely on semantic color naming (Primary, Secondary, Accent, Warning, etc.) with contextual shades for states like hover, focus, disabled, or alert.
2. All Colors Are Global
Divi 4 had the concept of recently used colors, but that is gone in Divi 5. It takes the same amount of work to select a color (whether it was set as a Global or used as a static style), but one method doesn’t scale. Divi 5 removes the confusion and makes the default color experience Global.
If you want to use the same color throughout, the only change is that you can define it globally in the Design Variable Manager instead of relying on a non-dynamic “recent color” UI relic.
3. Accessible And Dark Mode Color Variants
Relative Colors can help you create accessible color contrasts. Start with a brand color. Create a Relative version with reduced saturation for low-contrast sections. Or lighten it just enough to ensure contrast for text over colored backgrounds.

Because it’s tied to your main colors, they will stay on-brand no matter what changes you make later.
4. Developer-Friendly But With No Coding Required
This system borrows the logic of CSS custom properties, but it’s entirely visual. You don’t need to write var(–primary) or manually calculate hsl(200, 75%, 30%). The system handles it under the hood.
When a team of designers is working side-by-side, they can all agree on the same color system in Divi 5.
Relative And HSL Colors Are In The Wild
These new color options and workflows are available in Divi 5 right now. Give them some love and see what you can do with them.
There’s still more coming to Divi 5, but this feature alone should be a wake-up call. The new builder is for professionals who need a better design system, and Divi is delivering on that promise.
Divi 5 is ready to be used on new websites.
The post Everything You Need To Know About Divi 5’s Relative Colors & HSL appeared first on Elegant Themes Blog.
The Tech Zone
Comments
Post a Comment