How to Make a Small Business Website with WordPress in 2024
Building a brand new website for your business is a great step to creating a digital footprint. Modern websites do more than show information—they capture people into your sales funnel, drive sales, and can be effective assets for ongoing marketing. Luckily, WordPress offers flexibility, scalability, and a wealth of tools tailored for business websites. This guide will walk you through how to build a practical and effective small business website with WordPress.
TL;DR
- Why WordPress? It offers users flexibility, customization, and scalability.
- We have 7 easy steps to create your small business website with just a few tools.
- How AI makes website building easy and incredibly fast. We build an SMB website in 30 minutes with Divi AI—example prompts included!
Why Should You Use WordPress To Create a Small Business Website?
WordPress is the world’s most popular content management system (CMS). Because of its vast reach and reputation for being an excellent platform for small businesses, it’s often one of the first considerations for a small business website. Here are some of the most salient reasons to choose WordPress over all-in-one solutions like Wix or Shopify:
- Cost-Effectiveness: WordPress is free, and many of its plugins and themes are also free or very affordable, making it accessible for businesses on a tight budget. With WordPress, you can create a custom website on a budget, which isn’t always the case with other platforms.
- Ease of Use: With numerous themes and plugins, small business owners can create a functional website without knowing how to code. This includes advanced functionality like creating a membership site, taking paid customer bookings, selling products online, hosting a private forum, and literally so much more.
- Scalability: As your business grows, your WordPress site can easily grow with it, accommodating more pages, more sophisticated technology, and increased traffic without needing a platform change. We often see businesses hit it off only to discover that the features they need to grow their business will cost them $150+/mo (Wix and Shopify quickly scale up business costs in exchange for features you could have just gotten with WordPress).
If you want to see these comparisons played out, we’ve created comparison looks between WordPress vs Shopify and WordPress vs Wix.
How To Make a Small Business Website With WordPress
These days, creating a website isn’t all that hard. But having a helping hand is nice if you’ve never done this. Below, we’ll cover all the basic steps. From time to time, we will reference other guides for specific tasks so we can keep this guide actionable and quick for you.
First, you must get hosting and a domain name ready for your new small business website.
Step 1: Choose A WordPress Hosting Provider + Domain Registrar
For most small businesses, choosing the right hosting provider is critical. Siteground is recommended for its excellent customer service, robust security features, and WordPress-optimized hosting capabilities. Here’s how to start:
- Choose a Hosting Plan: Select a plan that fits your business size and expected traffic. Siteground offers various plans tailored to different needs. Its cheapest plan is more than enough to create a new business website. You can always increase resources to make bigger, faster sites in the future.
- Register a Domain: For convenience, pick a domain name representing your business and register it through Siteground. Alternatively, you can purchase domains on Namecheap for a little cheaper (but it adds a few steps to the setup process). Your new domain can also be used to set up your business email address.
For detailed instructions on setting up hosting and a domain, refer to our full hosting and domain setup guide.
Step 2: Pick a Customizable WordPress Theme
Selecting the right theme is crucial as it provides your WordPress website’s design and basic functionality. Consider something that lets you create visually appealing and fully functional websites.
We’ve set out to make the best WordPress theme possible. Instead of having users choose both a theme and a page builder, we’ve simplified what it traditionally means to work with WordPress. With Divi , users get WordPress’s most customizable page builder built directly into a theme. At its base, Divi gives you a full visual website-building experience. Every page, every blog post, custom post type, and every header/footer can be built using Divi’s extensive collection of modules (the building blocks of web pages).

Just One of the Hundreds of Layout and Theme Builder Packs Included with Divi
As you work with Divi, you’ll see that it’s a whole web design system—and it’s easy to use. Once we install it, we’ll show you how it can use Divi AI to automate that design system to your advantage.
How to Install Divi
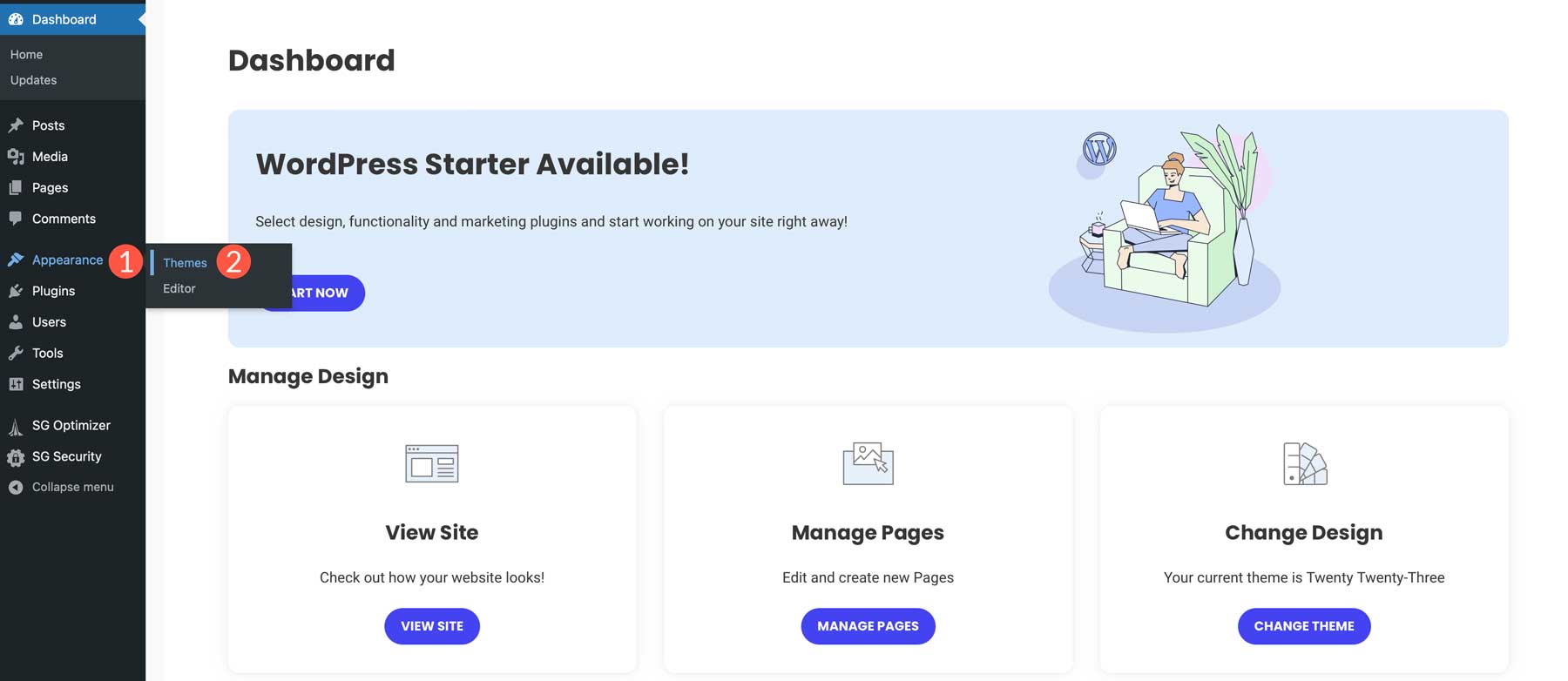
To install the Divi Theme, go to Appearance > Themes in the Admin Sidebar.

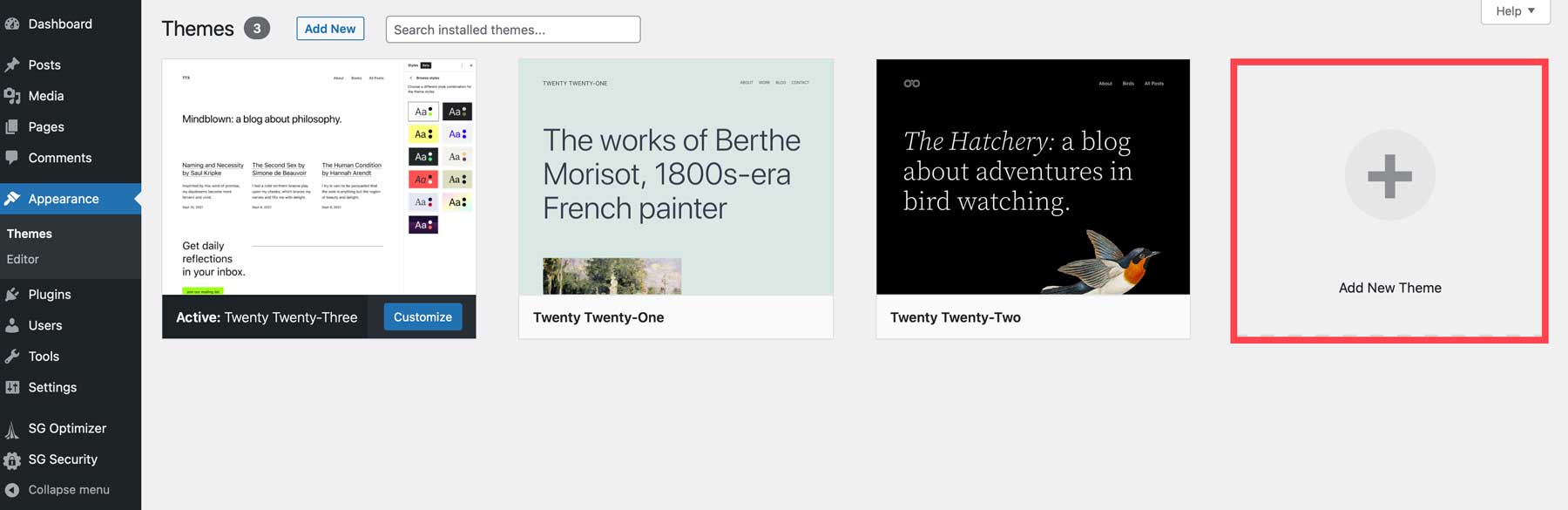
Choose Add New Theme to see the option to upload Divi.

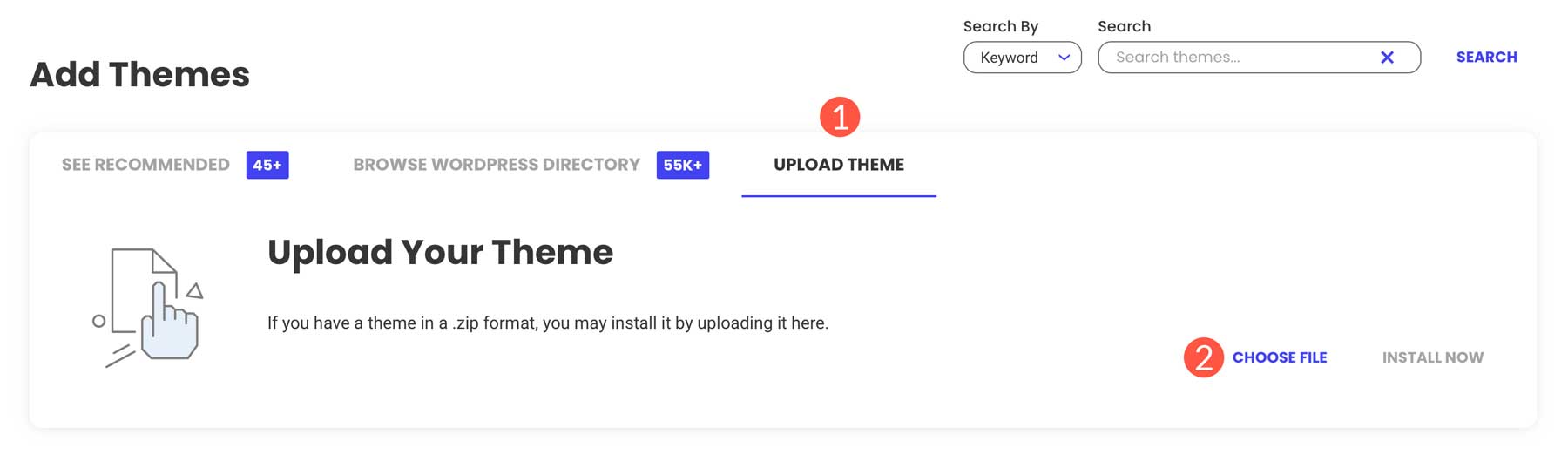
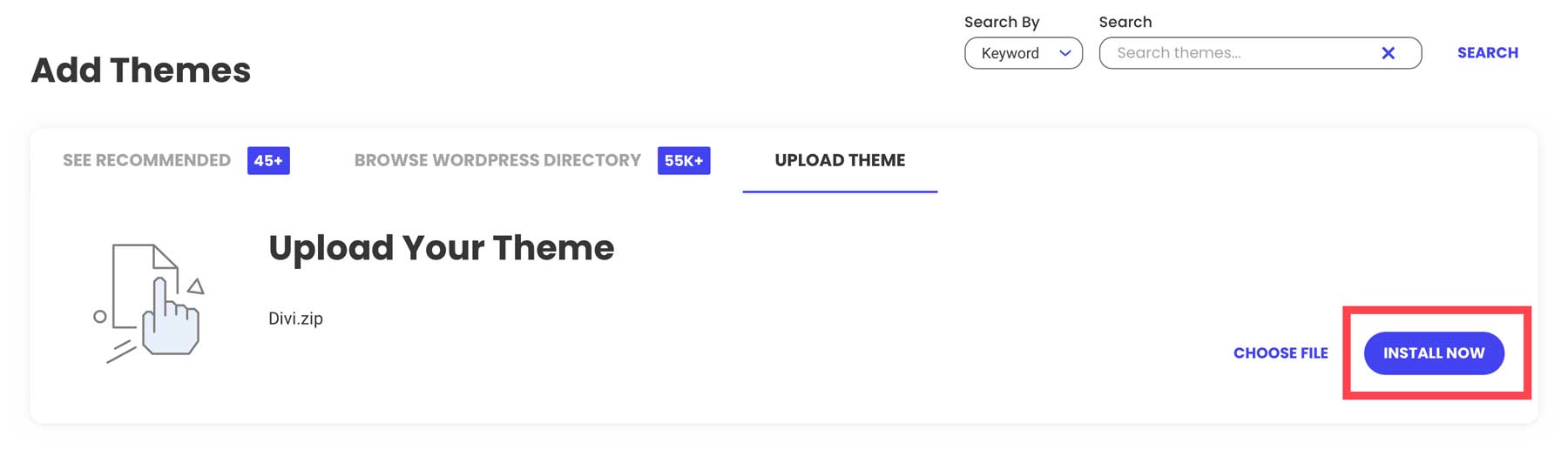
At this point, you should proceed to install Divi. Click the tab header Upload Theme, then click Choose File. Select the Divi.zip file to upload to WordPress. This will load the file and prepare it for installation.

Choose Install Now to add Divi Theme files to your website.

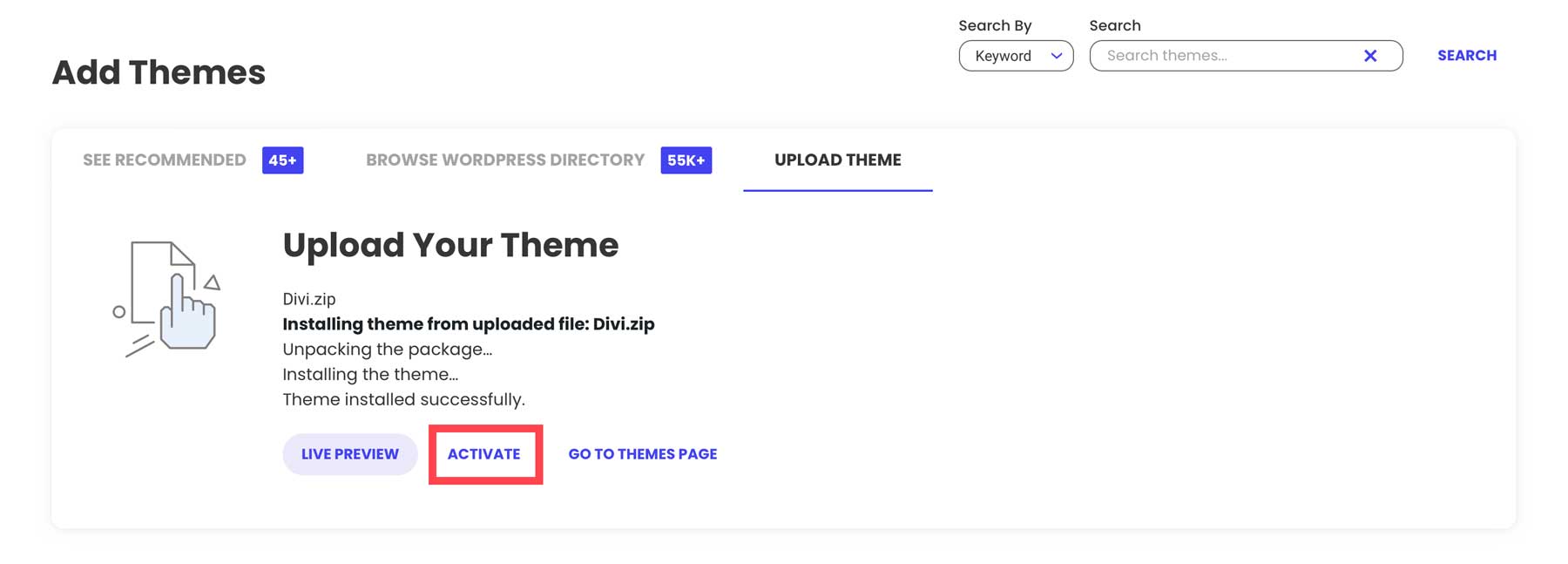
All you have left to do is Activate Divi so that it becomes the active theme on your website.

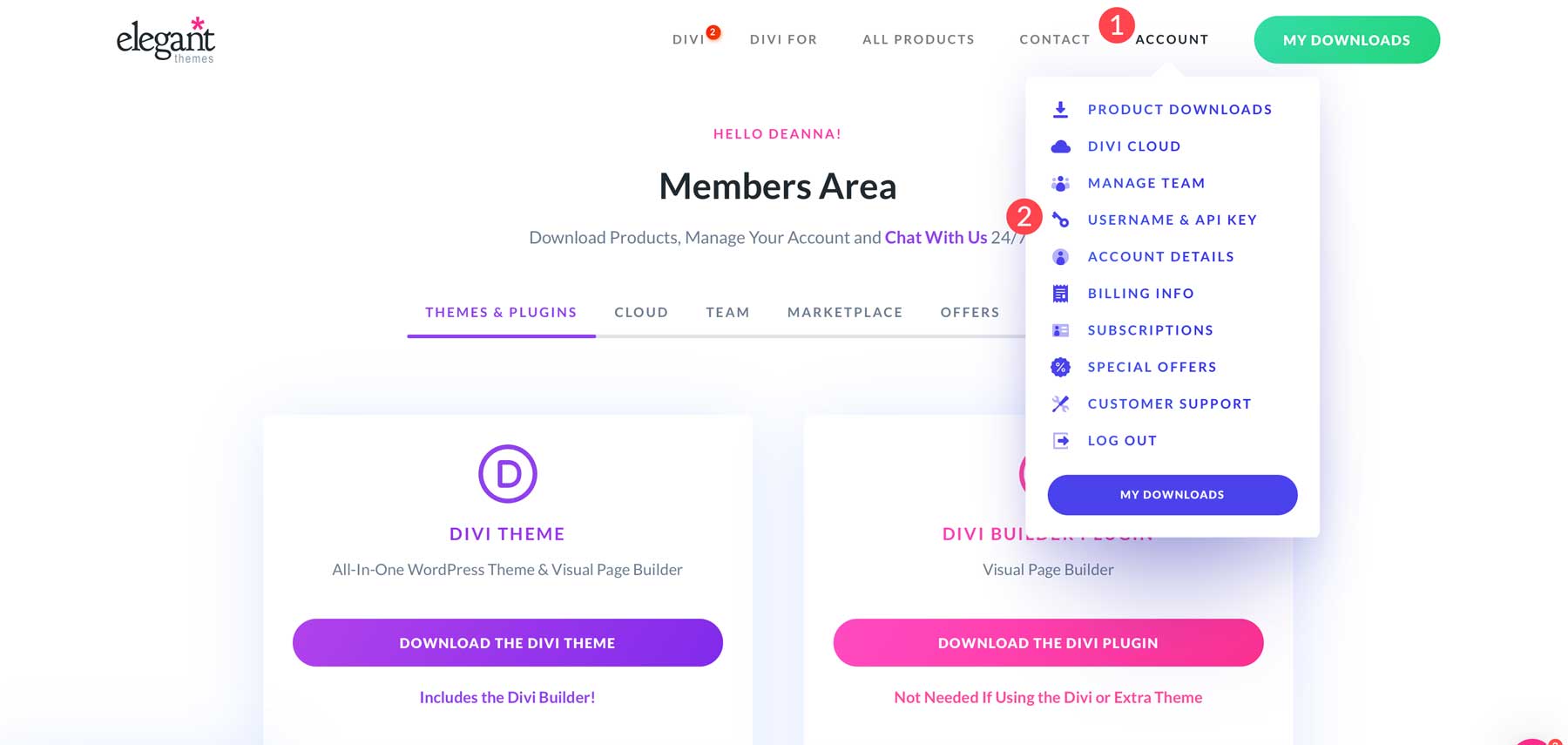
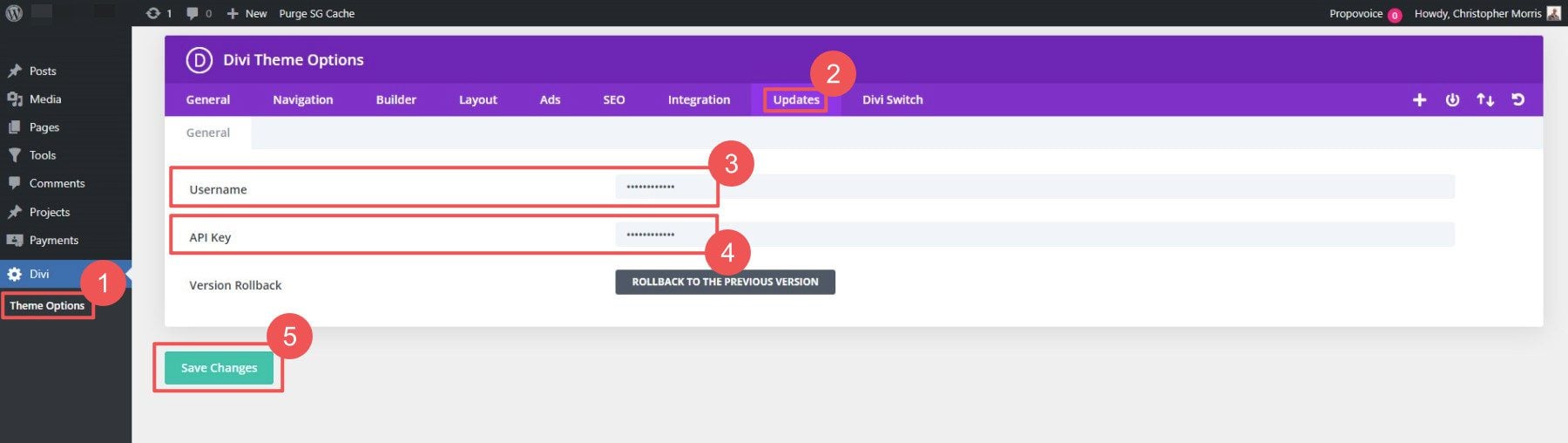
After Divi is live, create an API key in your Elegant Themes Membership account. This API Key is what connects your website with Divi services beyond the theme files you just uploaded. The API lets you update your theme, access premade layouts, try exciting features like Divi Cloud and Divi AI, and have customer support help you when needed. Log in to your Elegant Themes account, click the Account tab, and select Username and API Key from the dropdown menu.

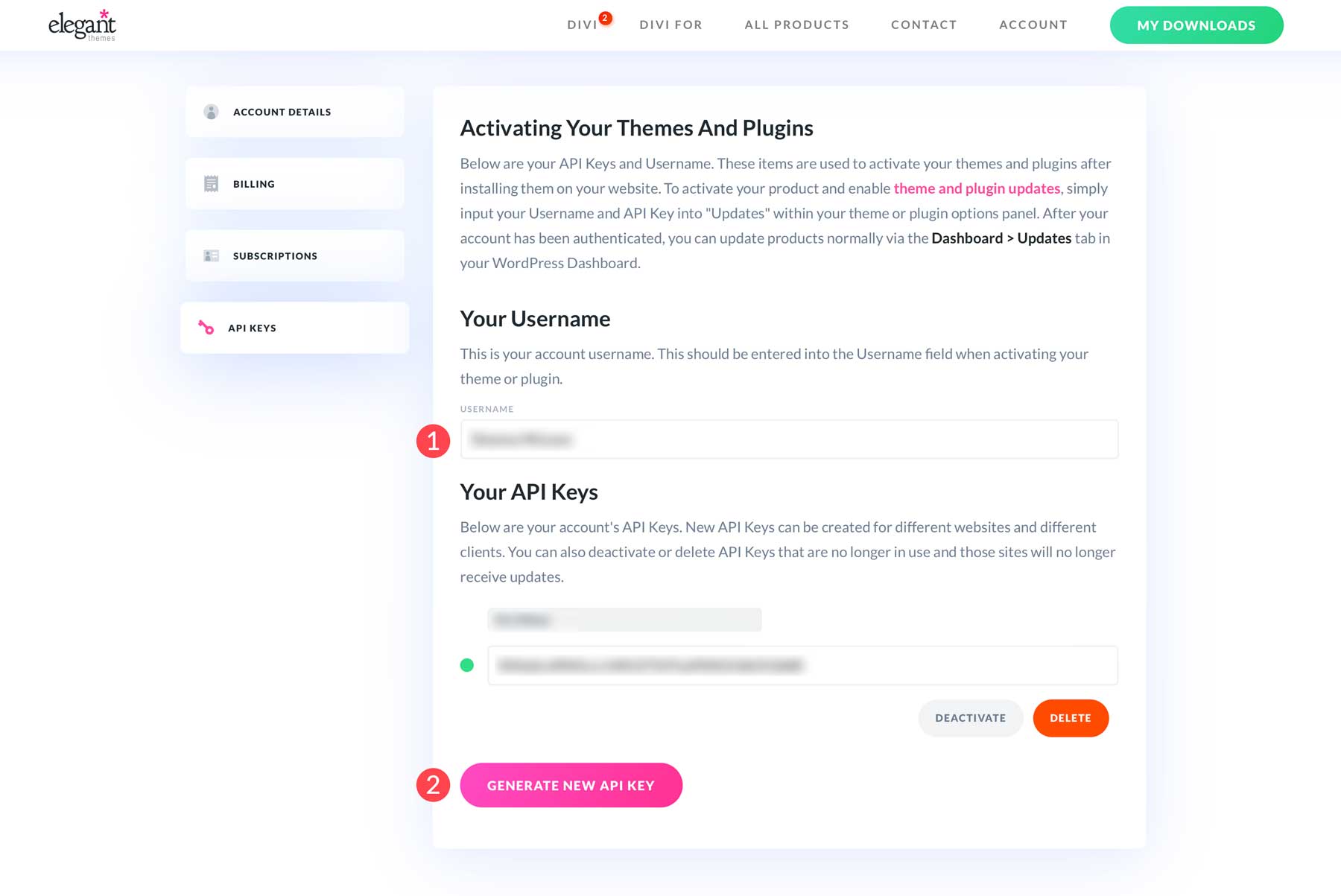
Generate a New API Key and give it a name. You’ll need both this API key and your Membership Username over on your website.

Paste your Elegant Themes Username and API Key into the updates tab of Theme Options. Click save, and then you’ll have access to every feature and security update Divi brings you in the future.

If you haven’t gotten Divi yet, you really have to try Divi with Divi AI. Your purchase comes with a 30-day Risk-Free Guarantee.
Step 3: Create a Homepage, Header, and Footer with Divi AI
A well-structured website is essential for communicating with your customers and presenting your business professionally. Now that your theme is installed and activated let’s create some business pages. For our website, we can create a home page, about page, services page, blog page, contact page (with a contact form), and an FAQ page. This is a common setup for new small business websites.
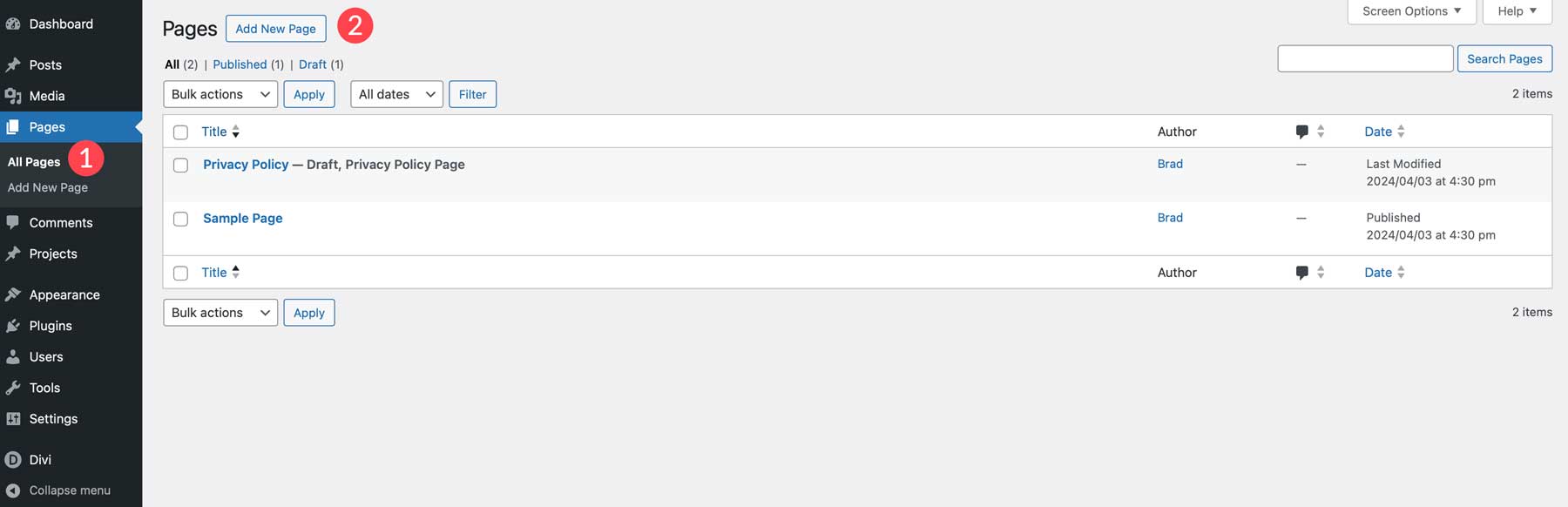
Creating a page in WordPress is easy. In the WordPress dashboard, navigate to All Pages and click Add New Page.

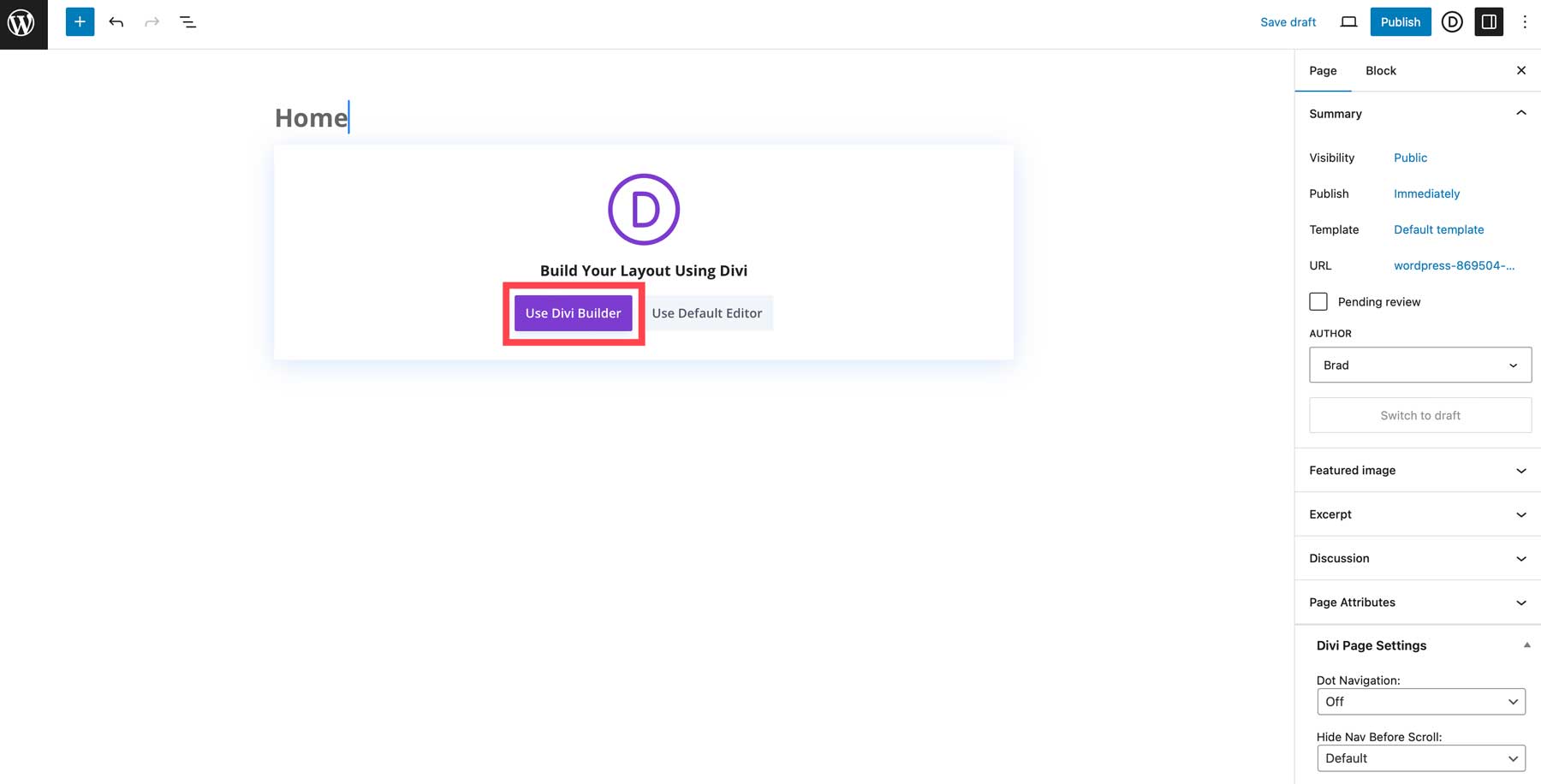
Once you’ve given your page a name (e.g., Home) and saved it, click the Use Divi Builder button to launch the Visual Builder.

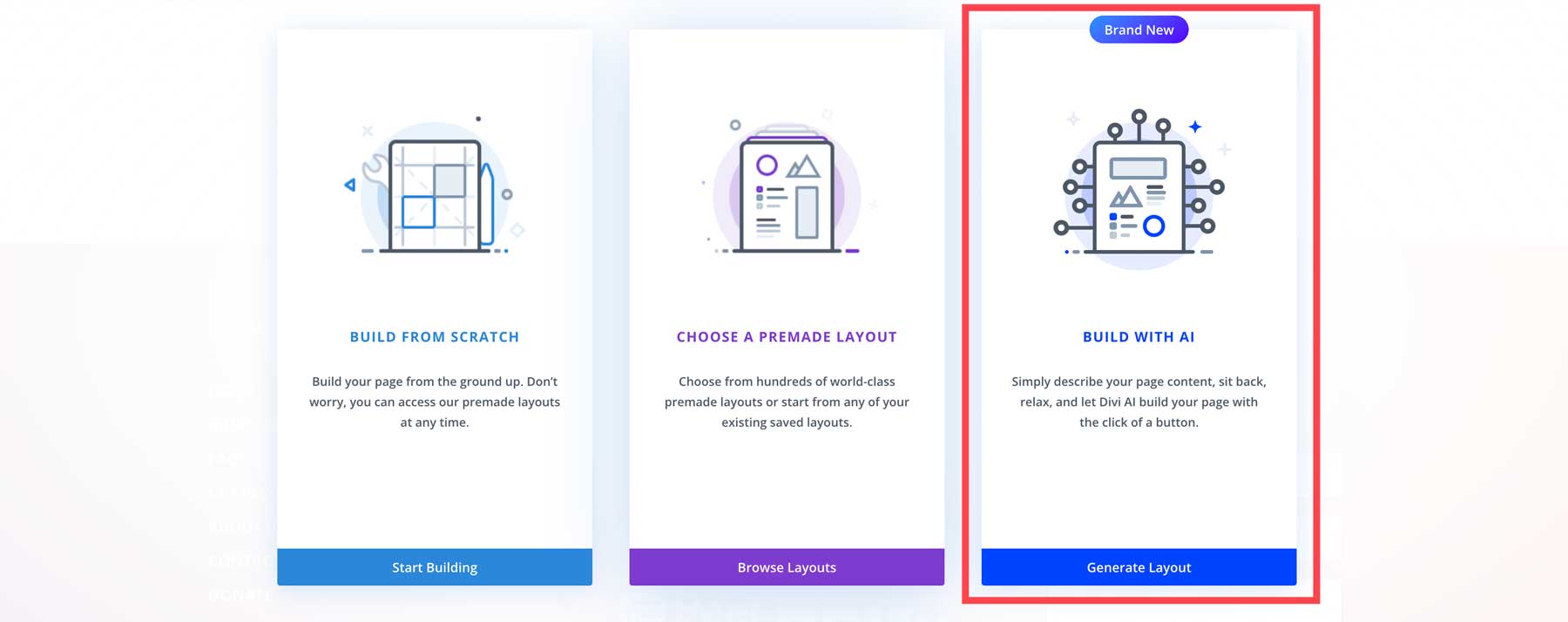
You have a few options at this point. You can choose a Premade Layout, but I want to show you something cool. Click Build with AI to open up Divi AI’s impressive web page builder.

Let’s build a homepage with Divi AI. But what should you include on your small business home page?
Designing a Small Business Homepage
Your homepage serves as the front door to your business online. Divi comes stocked with hundreds of homepage layouts to adapt to your website. Alternatively, you can use Divi AI to generate an entire and custom homepage based on a prompt. Key homepage elements include a hero section with your main CTA, who you’ve worked with in the past, a brief introduction to your company, featured products or services, and an email opt-in form.
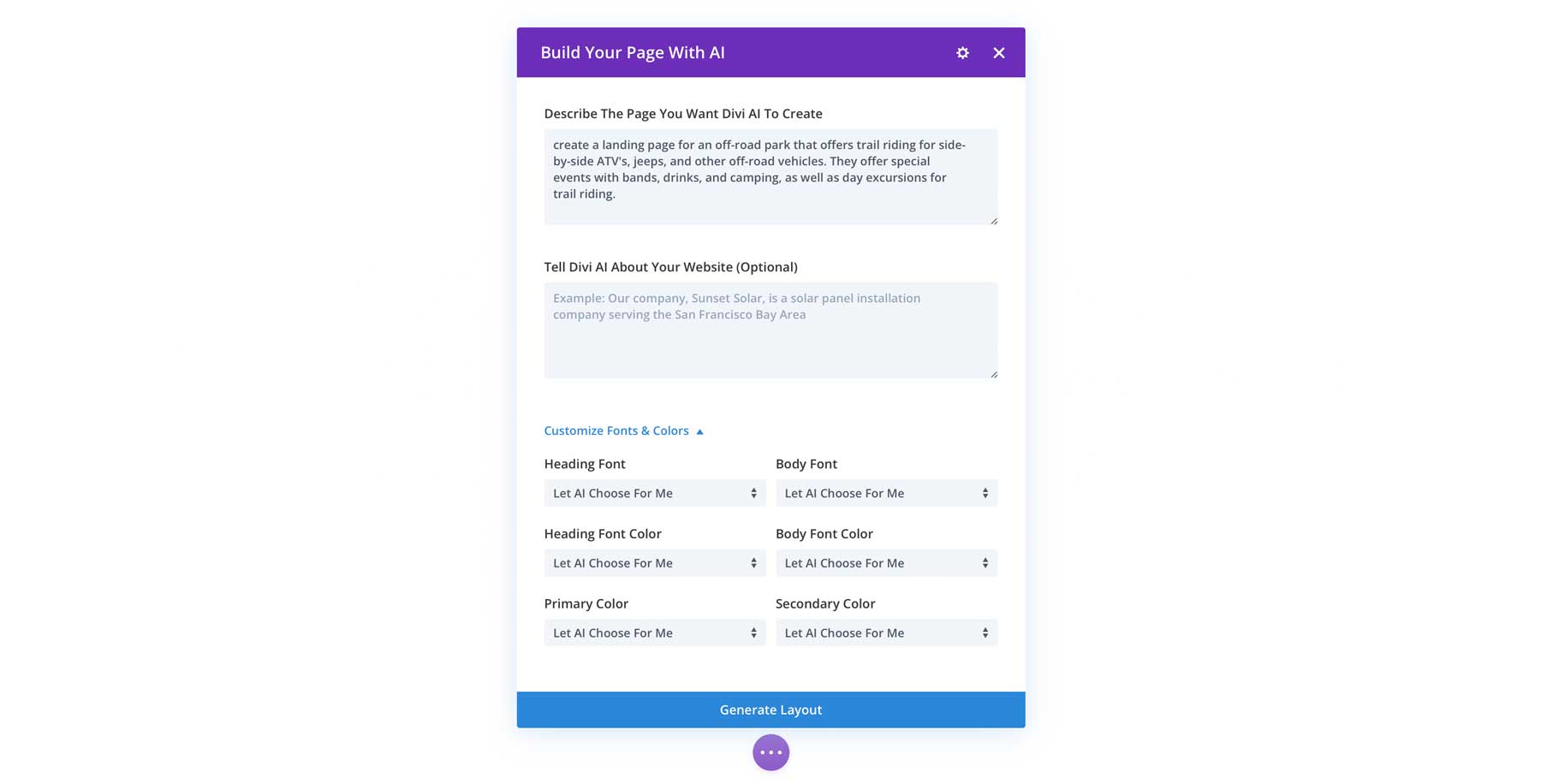
Now, let’s look back at Divi AI. Clicking Generate Layout should have opened the page builder and brought up an AI prompt modal to enter your prompt. Here’s how to use Divi AI.

Divi AI Homepage Prompt
I’ve created a starter prompt for you to use to get you off to the races. All you need to do is replace details inside the curly brackets {} with that of your small business. Feel free to include more information about your business in the optional field—this provides the AI context on your business so the images and content can be even more on point.
Create a home page for my busness {business name}. We provide these services/products: {product 1}, {product 2}, {product 3}. Our main call to action is {Call Now, Instant Quote, Schedule Your Appointment}. Include a hero section, a logo section of past clients, about section, service/product grid, and an email marketing opt-in form.
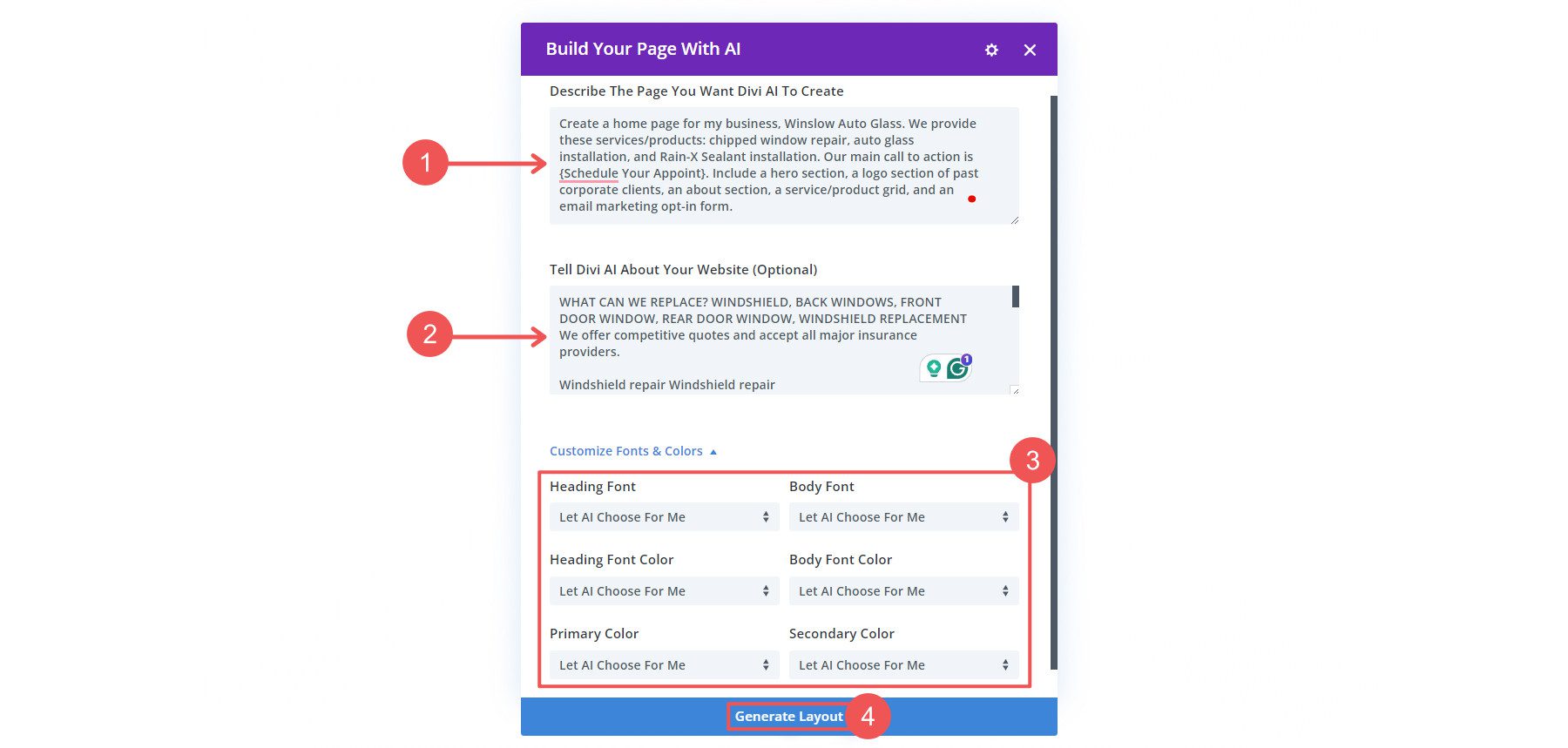
Here’s the prompt in action. I’ve added more information about my business, but the main prompt that builds the page is exactly what I gave you. I’ve also entrusted Divi AI with picking font pairings and colors. But if you have these picked out already, you can make those selections.

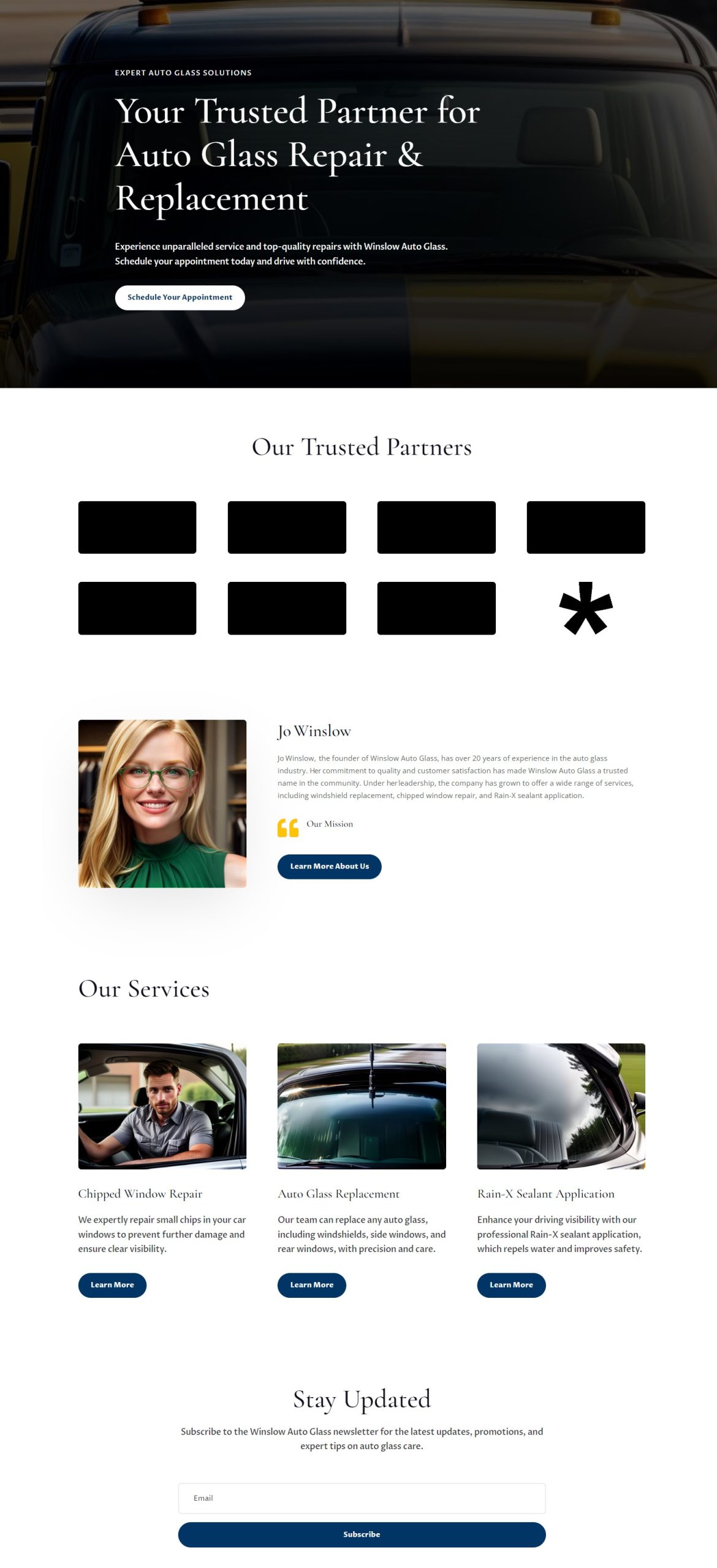
Homepage Results from Divi AI
Because we told Divi AI how to create our page, there’s a high chance that we’ll like what it comes up with. In fact, this is what Divi AI created from the simple prompts we used above.

Here’s what we like about this homepage and how Divi AI created it:
- It took Divi AI under a minute to create the layout exactly as we requested. That means that even if we didn’t like it, we could resubmit the prompt with minor adjustments and be on our way to clicking publish.
- Divi AI wrote all the copy. So, while it was building the page, it was writing a first draft of our web page. Over 70% of this copy is usable with minor edits—much better than Lorem Ipsum or starting from blank!
- It also didn’t overwork or do things it shouldn’t have. The Logo section is laid out well, but creating fake logos would have been pointless since we’d only replace them anyway.
- Using AI to create a whole web page allowed us to create a whole page with one design system. The spacing, fonts, and colors are consistent from section to section.
If you like and want to keep Divi AI’s design choices (colors and fonts), make sure to click Yes Please! to have Divi AI reuse those same settings across your website. When you use Divi AI to build a page, it’ll use these same design choices. One less thing that you have to adjust on every page.

Website Headers and Footers
Your website’s header and footer are its central navigation hubs. They display high-level information and make it easy for visitors to find what they need.
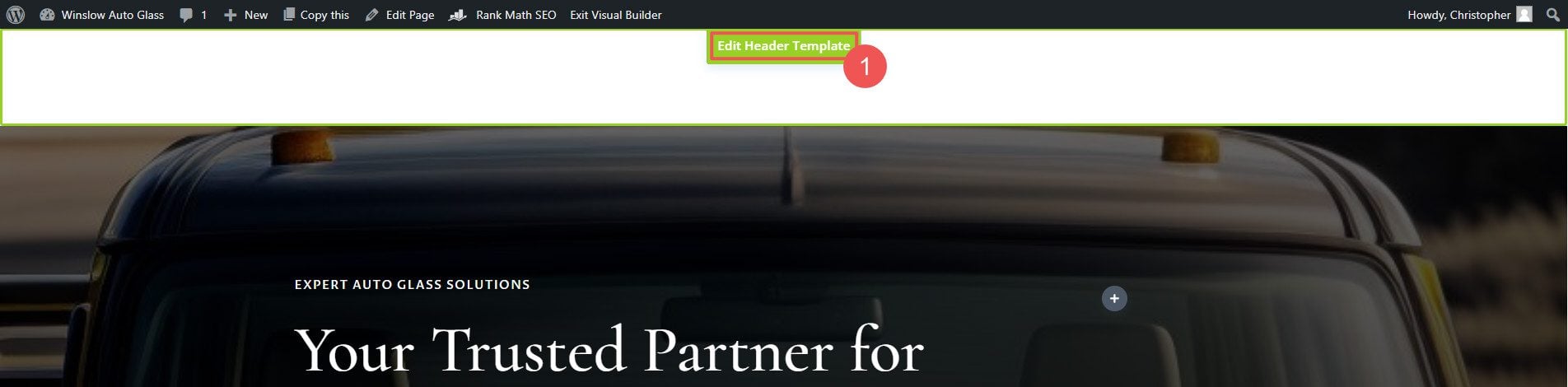
We’ll keep it simple and clean for our website, but go ahead and ask anything of Divi AI. We can build these simultaneously with the homepage to ensure a consistent design. Just scroll to the top of the page and click Edit Header Template.

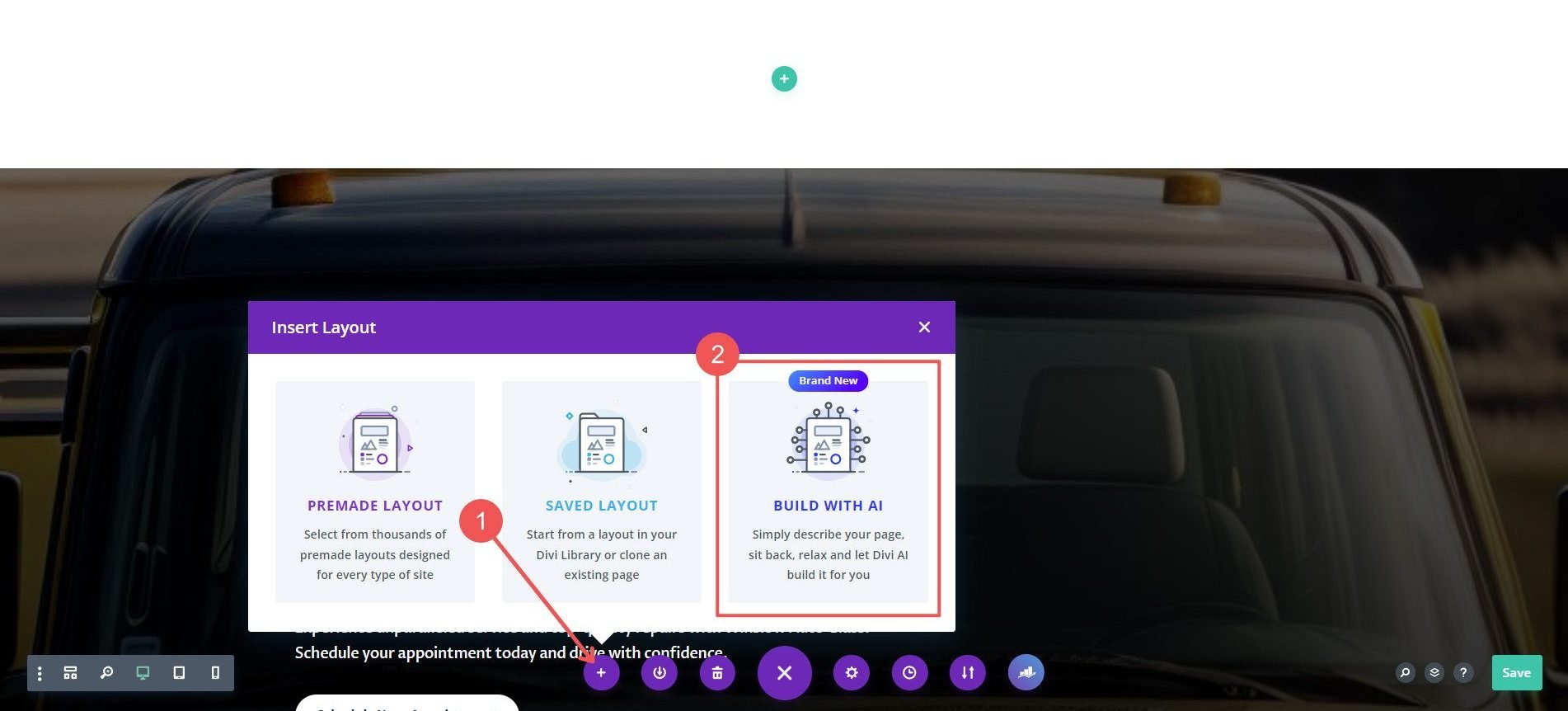
At the bottom of the page, we’ll click the + icon to show the insert layout options. Again, we’ll choose Build with AI.

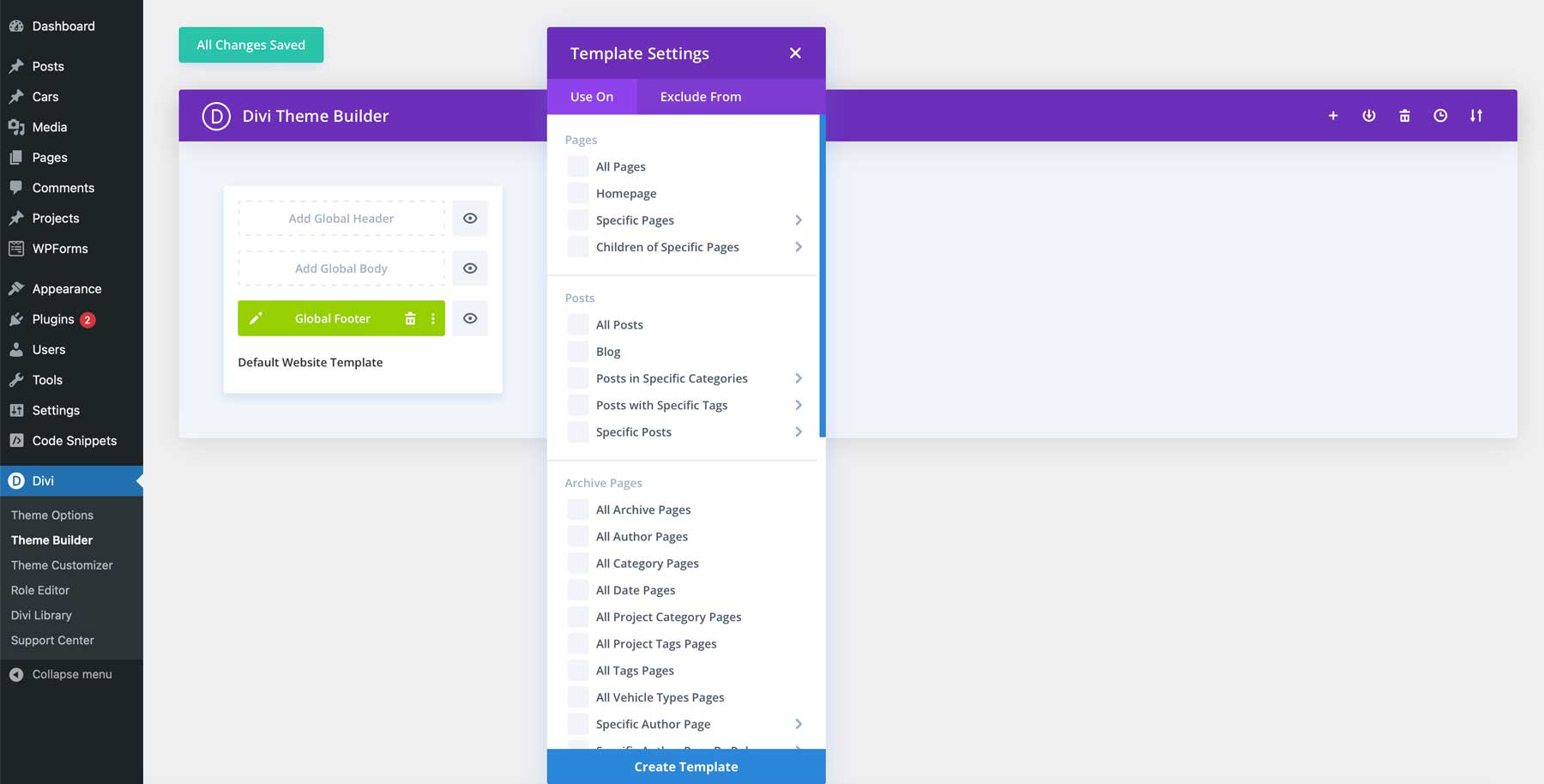
You can also edit Headers and Footers via the Divi Theme Builder area.

The Theme Builder is the Easiest Way to Make Custom Websites with WordPress
Small Business Header AI Generation Prompt
Here’s a simple prompt for Divi AI to get the job done. As always, customize it as needed.
Create a clean heading with a logo, site navigation, and a CTA button “Schedule an Appointment”
And here’s what Divi AI made for us with this prompt.

The Logo of our fake business was created using Google Gemini and Uploaded to the Menu Module in Divi
Small Business Footer AI Generation Prompt
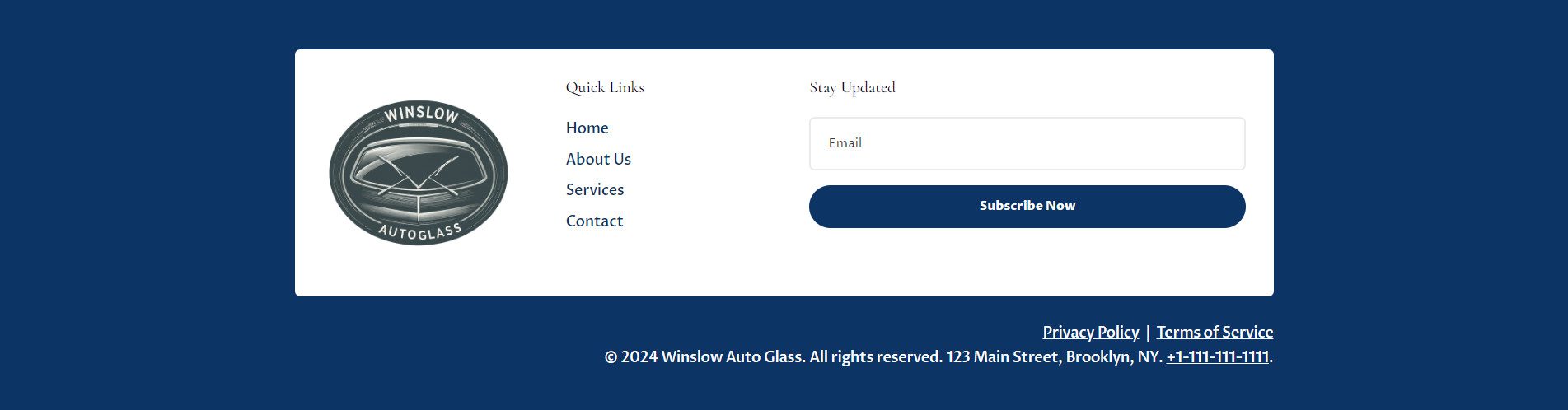
Website footers often contain more information than headers. For a small business footer, include your business logo, NAP (Name, Address, Phone Number), essential navigation links, Privacy Policy and Terms of Service notices, and a Copyright Notice. Use this prompt and replace the details in the curly brackets {} with your own.
Create a clean footer with a business logo, page menus, show the business name, address and phone, privacy policy/terms of service, and a copyright notice. Business name is {Winslow Auto Glass}. Address is {123 Main Street, Brooklyn, NY}. Phone number is {111-111-1111}.
Here’s an example of what it came up with:

About, Contact, and Service/Product Pages
We won’t burden you with example after example of Divi creating different types of pages. The fact is, Divi AI can easily create all these types of pages and much more. As you finish creating your small business website’s page structure, include about, contact, and service/product pages. Some businesses are simple and choose to include all this information on a single page (called a single-page website). At any rate, you have a lot of freedom to create exactly what you envision.
However, the product and service pages/sections are essential for small business websites. These are important so that you can clearly showcase what you do. For each product or service, provide detailed descriptions, pricing information, high-quality images or videos, and the benefits of what you offer.
If you offer many services, consider using a custom post-type plugin with Divi’s Theme Builder to help categorize and display them in an organized manner. You’ll probably want to set up WooCommerce if you sell physical or digital products. We have a full guide to setting up a WooCommerce online store.
Step 4: Improve Your Site with WordPress Plugins & Divi Marketplace Products
Once you have created the page’s content, you can add other essential functions to your website. The Divi Marketplace offers products that work directly with and extend Divi’s native capabilities. These are some of our favorites that help extend websites with great features:
- Portfolios: The Divi Carousel Module is a great option for showcasing multiple images on your site.
- Promote Events: The Divi Events Calendar plugin perfectly styles The Events Calendar assets with Divi Styling options. You can display images in a feed, calendar view, carousel, and more.
- Ecommerce Selling: Divi integrates with WooCommerce to bring 20+ WooCommerce-specific modules. However, Divi Plus brings another 60+ modules, 4 extensions, 80 pre-built websites, 50 templates, and 250+ section blocks to build your eCommerce website in style. There’s plenty there to make great online stores.
- Organize Heavy Data: For those with information-heavy websites, Table Maker for Divi offers a beautiful way to organize all that information. It allows you to create custom responsive data tables that can be styled in unlimited ways.
More Essential Plugins To Consider
Your site should include several essential WordPress plugins for search engine optimization (SEO), security, and caching. There are tens of thousands of plugin choices, some totally free and others professional grade. Here is a quick glance at some of the best and most recommended plugin categories you need to mull over.
- SEO: Choose a good SEO plugin like Rank Math or Yoast SEO to easily configure your SEO on and off-page to give yourself a fighting chance at ranking in search pages.
- Security: Protecting your site from nefarious actors and malware should be one of your top priorities. To help you stay online, incorporate a security plugin, such as Solid Security or WP Activity Log.
- Optimization & Caching: Maintaining a fast website involves adding plugins like WP Rocket for caching and minification. You should also consider a database optimization plugin like WP-Optimize to eliminate unnecessary bloat from your site’s database. There are other quality caching plugins like W3 Total Cache.
- Backup: You might think your site is safely sitting on your web host, but all it takes is one mistake or mishap, and your website is gone. Updraft is a great and simple plugin for maintaining fresh backups of your website. If disaster strikes, you want to be sure you have the most recent iteration of your site to fall back on.
Step 5: Connect Other Tools
If you’ve created your website with WordPress and Divi AI, you’ve already laid the groundwork for a powerful website that can adapt to your growing business. There are just a few more things to consider before you’re truly done with your website for now.
Integrating key tools and services is essential to maximize your website’s effectiveness. Here are some popular integrations to consider:
- Google Analytics: Set up Google Analytics to track visitor behavior, traffic sources, and other vital metrics. This data helps you understand your audience and improve your website’s performance.
- Google Search Console: Connect your site to Google Search Console to monitor search performance, index coverage, and search queries. This will help you identify and fix any SEO issues.
- Email Marketing: Divi’s email marketing service integrations allow you to connect with platforms like Mailchimp or Constant Contact, ActiveCampaign, or another popular email marketing service. These tools allow you to build and manage email lists, send newsletters, and automate marketing campaigns.
- Google Business Profile: Formerly known as Google My Business, setting up your Google Business Profile helps customers find your business on Google Search and Maps. It’s essential for local SEO and ensuring accurate business information online.
Divi AI Is the Ultimate AI Website Builder for WordPress
Divi AI revolutionizes how you can build and manage your WordPress website. Small business owners deserve a better and more powerful way to create websites. Divi AI provides the tools to make the process positive and efficient. Divi is literally used by hundreds of thousands of website owners and agencies, and now, when combined with the power of Divi AI, you can:
- Generate custom layouts and designs in seconds.
- Write and refine website content and key copywriting headings.
- Create and edit images with a powerful AI generation and editing platform to fit your brand.
What are you waiting for? Harness the power of AI to streamline your web design process and create a professional, polished website for your small business.
Featured Image by Darko 1981 / shutterstock.com
The post How to Make a Small Business Website with WordPress in 2024 appeared first on Elegant Themes Blog.
The Tech Zone
Comments
Post a Comment